
Graphic Design Trends That Will Help Your Business Stand Out in 2020
The Earth has completed one more orbit around the Sun. We have already stepped into the year 2020, full of incredible design experiments, discoveries, and upcoming trends ahead. As the ever-lasting area of admiration and inspiration, graphic design promises to empower online business presence this year too.
Are you an entrepreneur, marketer, web designer, or graphic designer? This article will help you keep abreast of what feels relevant and trendy in design for business this year. Fasten your belts! We take an immersive tour into the top ten graphics design trends 2020.


Visual Imitation of Liquids
The so-called “liquidy design” will become one of the most eye-catching graphic design trends in 2020. This effect looks like the visual imitation of various liquids in design. This trend is predicted to be particularly popular in web design. 2020 can be memorable for the website layouts with a beautiful liquid-like background or decorative elements.
The “liquidy” design effect features soft shapes that create feelings of movement, smoothness, and creativity. It is also supposed to be combined with engaging animation, a bold color palette, gradients, and semi-transparency.


Textures


In 2019, designers have been experimenting with different textures a lot, and this tactic still is trendy in 2020. Geometric, linear, and even natural textures — you can see how they will spice up illustrations, website design, and mobile app interfaces this year. The textures make images look more authentic and add even more originality and creativity. They make flat illustrations stand out, user interfaces please the user’s eyes, and packaging design looks even tastier.
The interesting peculiarity is that designers have started digitizing textures that are often met in everyday life, like crumpled paper, wood, or watercolor, even more frequently than before. They just take photos of real-life textures, import them into graphic design editors, and manipulate them by using design tools and digital effects.
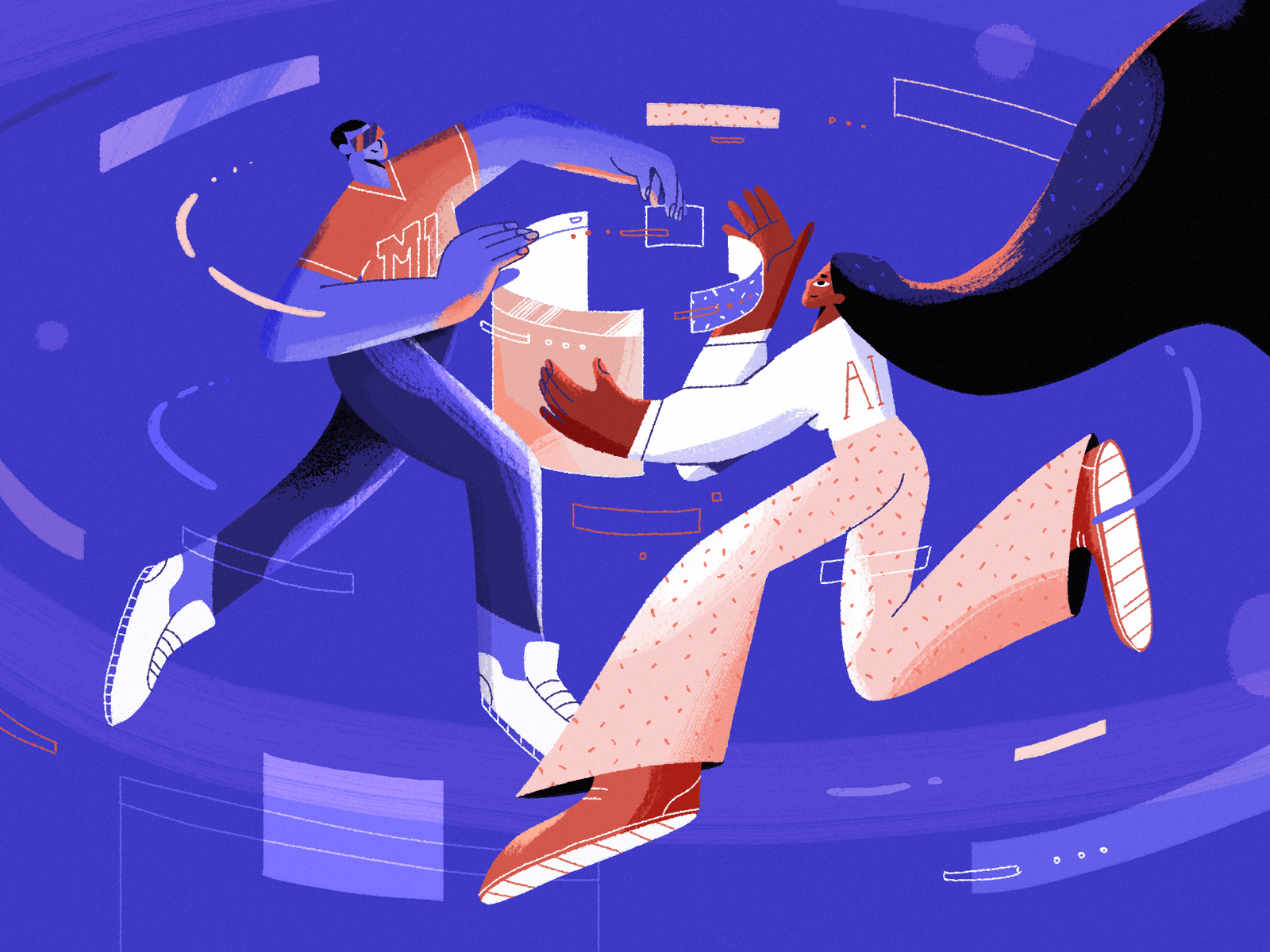
Isometric Illustration
The isometric illustration has been a beloved trend for many years. During this time, it has experienced lots of transformations and gained a completely new look and fresh style. Frequently looking toylike, it adds a distinct feeling of simplicity, creativity, and fun to even over-complicated concepts.
It is often used in infographics design, website design, and presentation design since it helps playfully transfer complicated ideas. The isometric design emphasizes that even most challenging information can be easy to understand if to take the creative approach and consider it from a different angle.


Monochrome
You could already see monochrome effects in designs earlier. However, in 2020, this trend has evolved into an even more simplified form. Such designs look usually minimalist and straightforward. A monochromatic color palette minimizes cognitive user load. The design based on several colors is supposed to be perceived much easier and does not distract users from reaching their goals on a website or mobile app.
Mostly, a monochrome color palette adds a sense of vintage and brings a specific taste of nostalgia to the visual design. This technique has been in fashion for many years and still gains its momentum this year as well.


Animated Videos
Animated videos, as well as digital illustrations, have become one of the most versatile mediums for sales presentation and marketing today. Businesses use animated videos to present their products and services creatively, gain public attention, and increase loyalty to a brand.
Funny animation used as a background video in web design layout can make an online business presence even more engaging and memorable. Creating an emotional appeal to the audience, it can be the key to the hearts of prospective or existing customers. Nowadays, brands also use animated videos for a mobile app user onboarding and explaining to customers how to use complicated services or systems.
In 2020, the trend of animation videos will find its manifestations in almost all forms of online business presence possible, including the company’s profiles on social media, animated emails sent to customers, websites, and mobile apps.
An excellent example of an effective animation that explains to customers how to exploit a system is an animated video created by Explain Ninja for Pipedrive.
Shiny Metals


The imitation of the metallic effect has been widespread in brand identity design during the last few years. However, we will likely see shiny metals in web design and mobile app user interfaces this year too. This trend has usually required a minimalist background because all the attention is focused on the beautiful metallic shine. This rule still is followed in web design.
We have noticed that gold is the most frequently imitated metal in design. It conveys a feeling of luxury, class, and good taste. Although, in 2020, we will see other metals, like copper and silver, applied to UI designs too.
The imitation of metallic shine can also be achieved by using shiny surfaces over matte surfaces in any color. This effect often looks like a hint at the Star Wars movie. It may seem a bit old-school, but this incredible mix of retro, cosmos, and cold metals makes the design even more attractive.


Phantasmagoric Collages
Designers often strive to enwave natural textures into digital illustrations and tailor more authentic experiences for viewers. This year, you can see the incredible combination of photography, paintings, and a digital drawing in creative collages. They are expected to become trendy in web design and packaging design, in particular. However, small decorative elements of collages are expected to appear even in mobile app user interfaces.
Collages try to trick the eye by showing one cohesive image assembled from the elements of other pictures. It creates an interesting visual effect that looks like one reality is created from small fragments of different realities. This surprising combination of incompatible styles and colors will please our eyes as one of the biggest graphic design trends in 2020.




Line Art


The line art becomes even more engaging. It becomes alive. The outline typography and elements have been a trend of 2018–2019, and they still are in fashion today, although they gained a fresh update. The line art has brilliantly evolved into wholly illustrated and animated design patterns in 2020.
The line art itself is a simplified illustration style. It is elegant, simple, minimalistic, and clean. Due to these features, it can effectively communicate ideas and concepts. It is clear and unobtrusive. The animated line art is predicted to become one of the most favorite decorations in graphic design 2020.
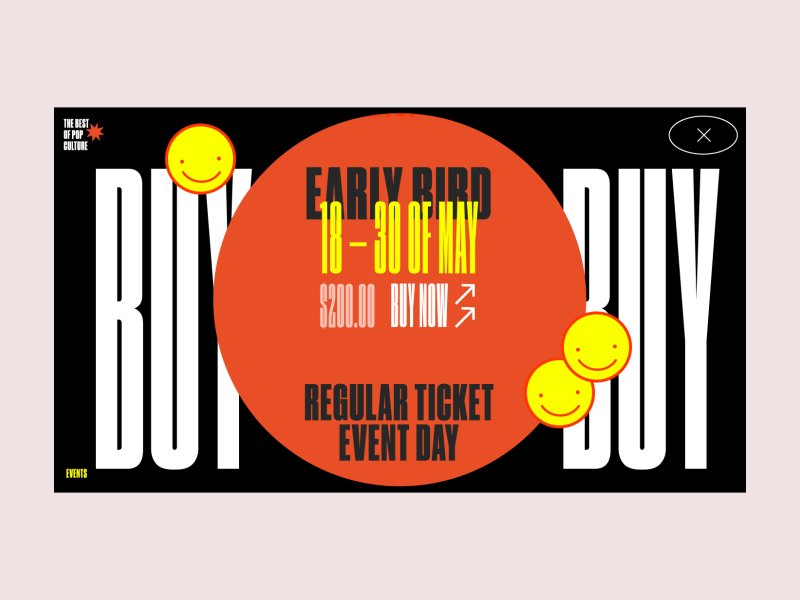
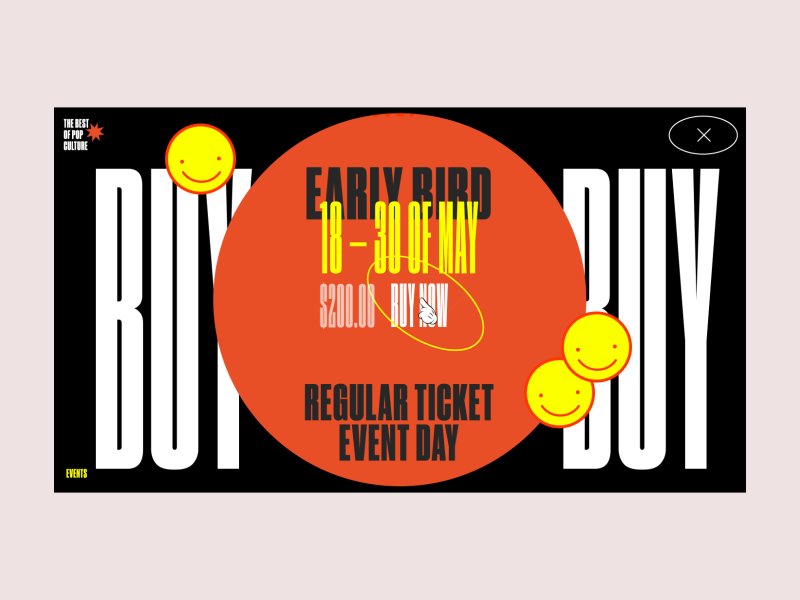
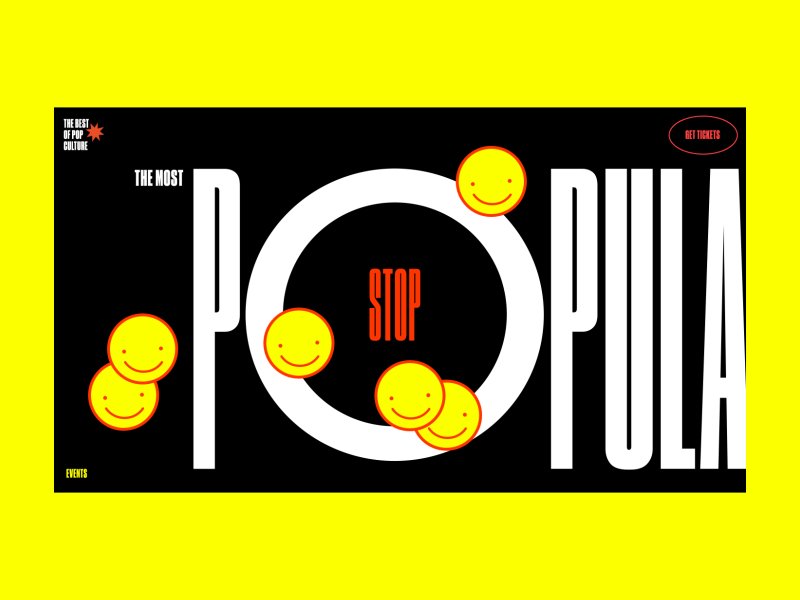
Brutalism


Brutalism is a style that intentionally looks raw, haphazard, or unadorned. It feels like conformism and resistance to the existing design patterns. It is often called as anti-design, which, however, adds even more “art” into digital visuals.
Brutalism is often associated with the concepts of freedom, braveness, and opposition. It can be interpreted as a design that breaks the common rules. Applied to web design, packaging design, and brand identity, brutalism helps brands stand out from all other designs on the web since far not everyone is ready to apply brutalism to his brand. It really requires to be brave and take a risk, since it may appear to be a bit complicated to apply brutalism in design without breaking the overall user experience and violating the architecture of the user interface. On the other hand, to take risks is worthy if it comes to the opportunity to shine out of the competitors in the digital space.
Retro


The old-school still is cool! The muted color palette, round shapes, and memorable retro-fonts — all these old-school elements are coming back in 2020. Commonly applied to website design and packaging design, a sense of vintage is expected to become one of the biggest graphic design trends this year.


The ’50s still are a huge source of inspiration for modern designers. The retro in all its beautiful manifestations, like typefaces, color palette, and geometric shapes, will reinforce design in 2020 and become one of the most popular web design ideas. It is also expected to bring a home-feeling to packaging design, brand identity, and lettering.
Conclusion
Graphic design trends of 2020 are amazingly diverse and numerous. We have introduced only a few of them in this article. Hopefully, this collection will provide you with the required dose of graphic design inspiration and revive your inner creative power in 2020.
Animated line art, old-school styles, brutalism, collages, shiny metals, and real-life textures. 2020 promises to break many rules and design patterns, giving more freedom to improvise, experiment, and make even more outstanding digital products.
3 Comments
Chris Johnson
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam blandit sem vel neque iaculis, vitae tempus lacus pellentesque. Nullam sed est vel massa laoreet varius. Sed euismod arcu ante, ac lacinia nunc venenatis eget. Sed bibendum, turpis vitae dapibus venenatis, urna ex blandit felis, eu faucibus mi sapien non velit. Aenean eu tempor lectus. Nulla bibendum, ipsum maximus facilisis ultrices, arcu augue.
John Doe
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam blandit sem vel neque iaculis, vitae tempus lacus pellentesque. Nullam sed est vel massa laoreet varius. Sed euismod arcu ante, ac lacinia nunc venenatis eget. Sed bibendum, turpis vitae dapibus venenatis, urna ex blandit felis, eu faucibus mi sapien non velit.
Eddie Barkley
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam blandit sem vel neque iaculis, vitae tempus lacus pellentesque. Nullam sed est vel massa laoreet varius. Sed euismod arcu ante, ac lacinia nunc venenatis eget. Sed bibendum, turpis vitae dapibus venenatis, urna ex blandit felis, eu faucibus mi sapien non velit.
Comments are closed!